Fix google results by removing ads

The problem with google results: ads
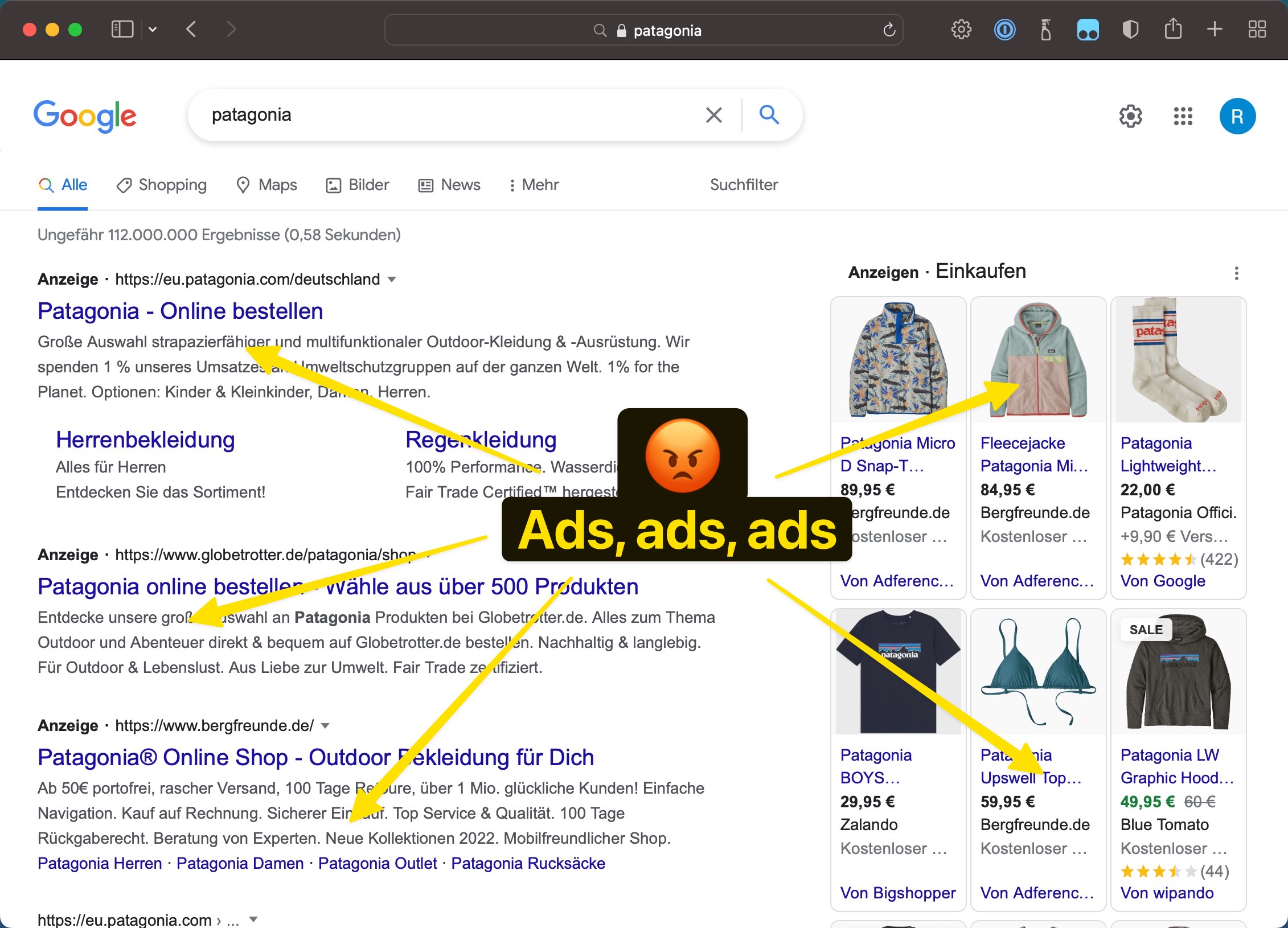
Are you familiar with this kind of annoyance? On the first page auf Google results you bearly see any real results. Mainly the page is populated by ads – tricking you in thinking they are results. I tried the “just use an other search engine” approch – unsuccessful. It’s hard to beat Google at it’s core business.
One solution: user stylesheets
I don’t know if this will held up a long time, but for the time beeing you can remove (or lower the opacity of) ads by a thing called user stylesheets. It’s a bit nerdy, but worth it.
Find the user stylesheet function of your browser of choise. My day-to-day browser on mac is (can you believe this!) still Safari. So head over to Settings > Advanced > Stylesheet: … and select a css-file.
This sounds more difficult than it is:
- Open a Texteditor like Sublime Text or Visual Studio Code or even Notepad/Textedit.
- Be sure to only use it in
plain-textmode – so no formating. - Create a new file, copy the following code and save it as
my-user-style.csssomewhere. - Then back to Settings to select this file. With some browsers you have to restart them to get this file to be active. So do that just to be sure.
/* Lighten google ads */
[data-text-ad="1"],
div.commercial-unit-desktop-top,
div.commercial-unit-desktop-rhs {
opacity: 10%;
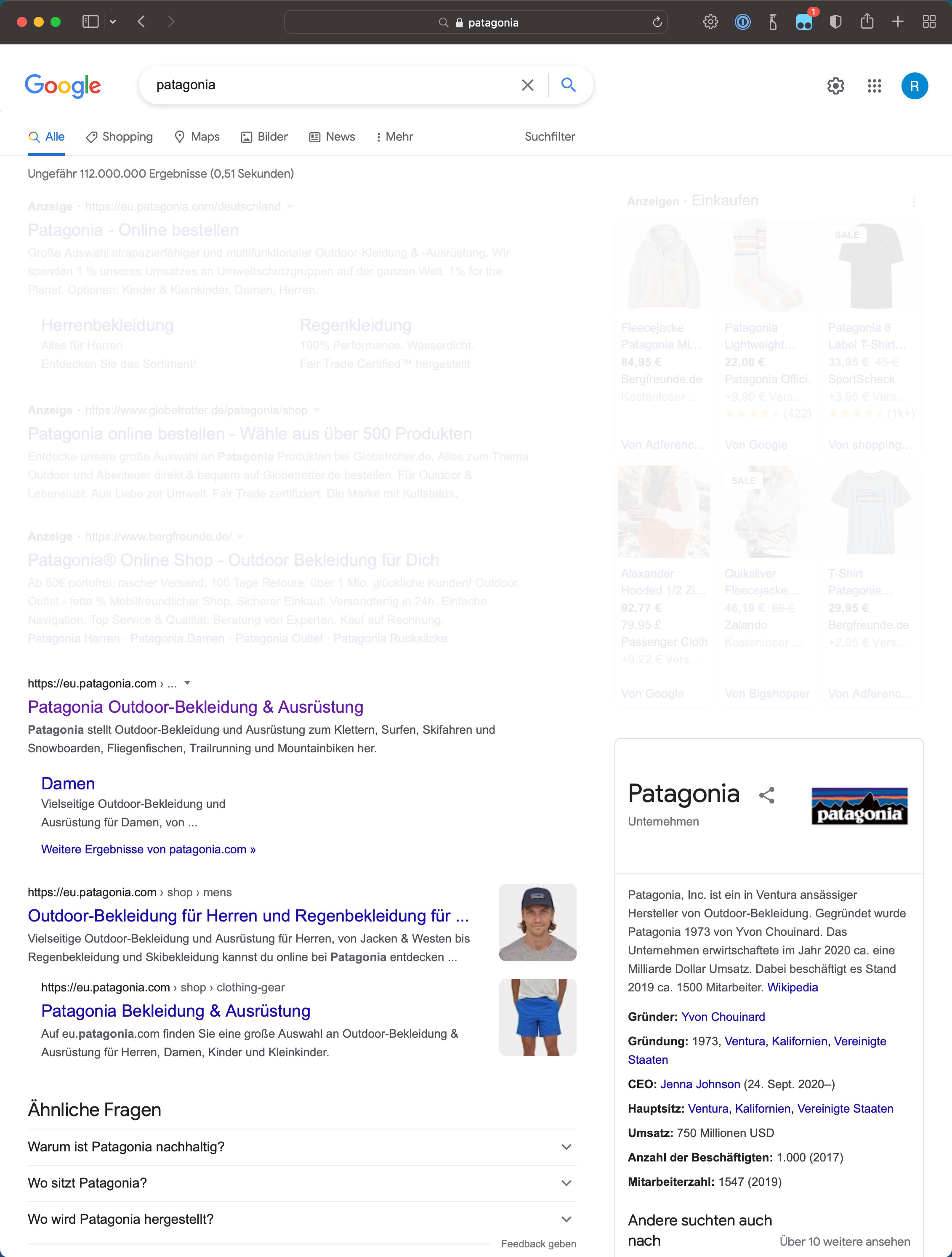
}Your google result should most likly change to this:

The pro solution: restrict css to domain
The css above is inserted in every page you visit. This isn’t a problem with only some css rules, but when you expand this to cover other annoying pages it quickly get’s dirty. So let’s try to restrict the css changes only to a target domain like “google.com”.
This involes a bit more trickery, by inserting the domain via Javascript to the root element on the fly.
- Install a browser extension to run user scripts like Tampermonkey
- Insert the following script.
// ==UserScript==
// @name Add location to root element
// @namespace http://rolf-thomas.de/
// @version 0.1
// @description Adds location href as data attribute to root element on page to eg trigger user styles only on specific pages (like: :root[location*="google.com"] [data-text-ad="1"] {…})
// @author Rolf Langer, with help from Jim Nielsen, s. https://blog.jim-nielsen.com/2021/custom-style-sheet-in-safari/
// @include http://*
// @include https://*
// @grant none
// ==/UserScript==
// documentation https://www.tampermonkey.net/documentation.php
(function() {
'use strict';
document.documentElement.setAttribute("data-location", window.location.href);
})();All it does is inserting the current internet adress to the root html element. For this page it would be <html data-location="https://rolf-thomas.de/…">. With this in place, we can target our css specificly to “google.com” and only apply the change on the search results:
/* Lighten google ads */
:root[data-location*="google.com"] [data-text-ad="1"],
:root[data-location*="google.com"] div.commercial-unit-desktop-top,
:root[data-location*="google.com"] div.commercial-unit-desktop-rhs {
opacity: 10%;
}Done for good.
The only remaining question: how long will the google source code be stable enough so that the fix works? I don’t know. But I will definitly update the css to improve my search results. So maybe check back for updates. See you!
What do you think
Just reply to this tweet:
Hide or dim ads on google result pages: https://rolf-thomas.de/fix-google-results-by-removing-ads – @rolfthomas